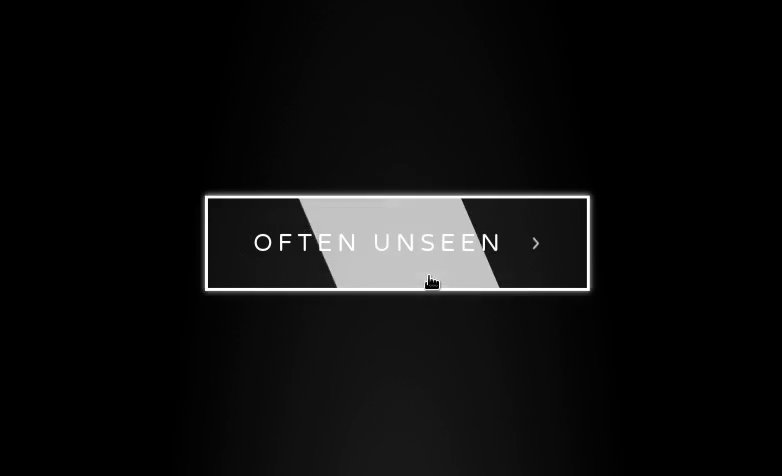
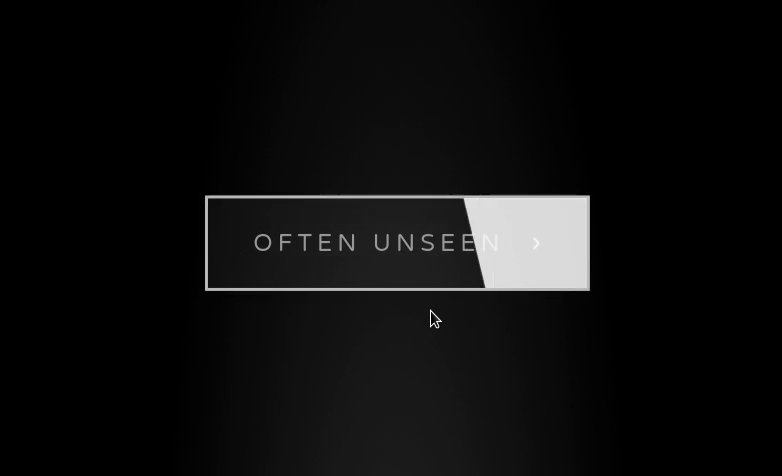
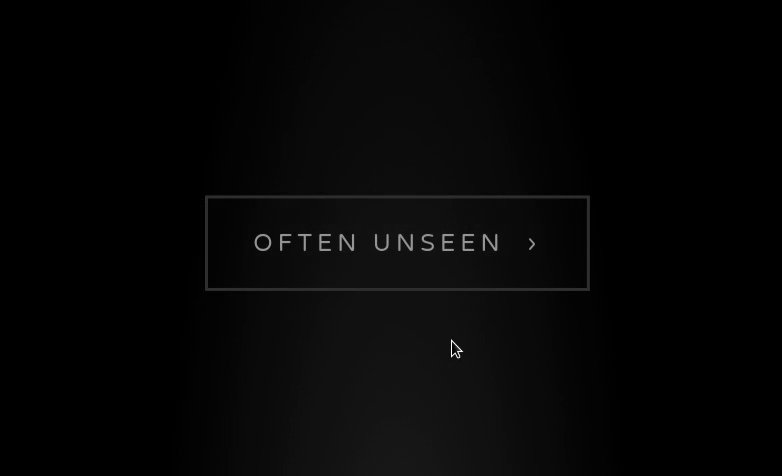
ボタンの高さをheightで設定し、同じ大きさの一辺が斜めになった背景を擬似要素beforeで作成しています。 ボタンの背景からはみ出る部分を、 overflow に「hidden」を設定して非表示にしておき、 transform の「translateX」の値を変化することで斜めになった背景を CSS Particle Buttons ハートや星マークがキラキラと文字の周りで輝くCSSエフェクト。 See the Pen CSS Particle Effects by Koya (@OfficialAntarctica) on CodePen 次のページでは、思わず押したくなるボタンや、SVGファイルの効果的な使い方などを紹介します。 Fancy Button 動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のアイコンに変わったり、テキストの色が変わったりすれ

Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ
ボタン 背景 css
ボタン 背景 css- マウスオーバー時にボタンの色を変える方法 「background」を指定する。 マウスオーバー時に画像の色を変える方法 画像と色付きのdivを重ねて上にある方を半透明にします。 以上、html・CSSでマウスオーバー時に文字・ボタン・画像の色を変える方法でした。 CSS:ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 自分用に一覧化したものがほしくて作ったのでシェアします。 ボタンのホバーエフェクトとして見かける機会も多くなった、ホバーしたら背景がスライドしたり領域を覆う




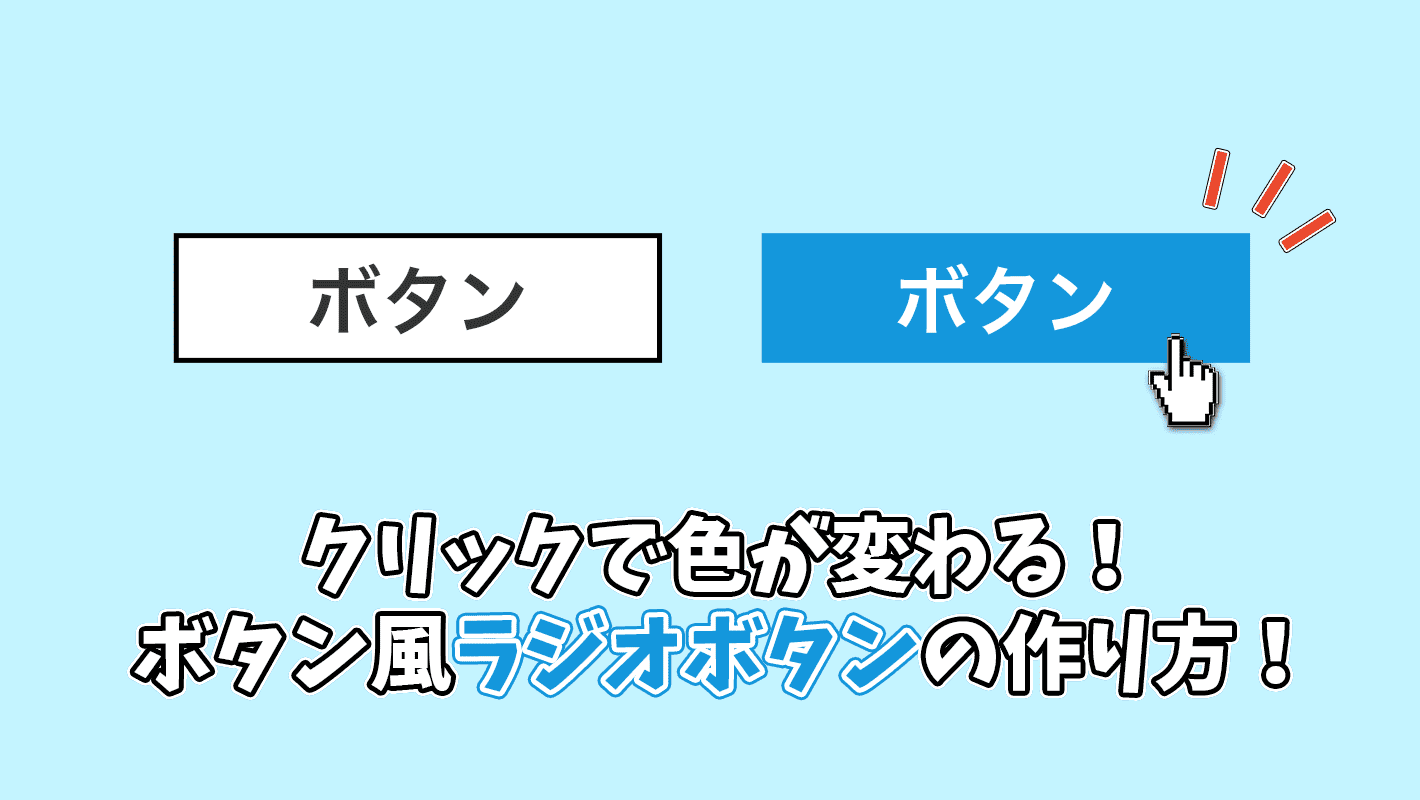
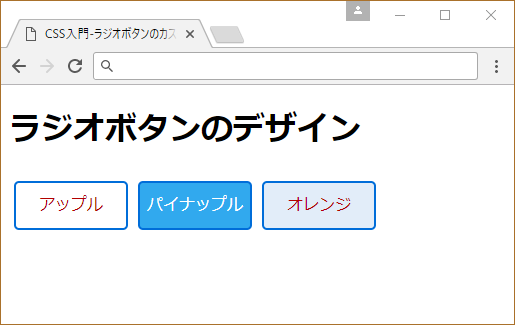
Cssだけでボタン風のラジオボタンを作る方法 クリックで色が変わる でざなり
CSSだけで作れるお洒落で使いやすいボタン サンプルコード12選 名古屋・東京のWeb制作ならGrowGroup株式会社 コピペ実装! CSSだけで作れるお洒落で使いやすいボタン サンプルコード12選 こんにちは、ざきやまです! 通常時、ホバー時、アクティブ時と HTML CSS scss slim 今回は、背景色 (backgroundcolor)は透過させたいけど文字は不透明 (そのまま)にする方法をご紹介します。 どちらも簡単なので、ぜひ参考にしてください (>ωSee the Pen 715 背景が流れる(中央から横全体) by 動くWebデザインアイディア帳 () on CodePen 「Result」内のボタンにカーソルをあわせて動きを確かめてね!
この記事では「 CSSで背景色指定! backgroundcolorの使い方 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。CSSとhtmlだけで作れるいろいろな表現のデモンストレーションページです 下記のボタンをクリックすると各デモページにジャンプします。 エフェクトボタン(背景) CSSで作る汎用性の高いシンプルなボタンデザイン HTMLとCSSでつくる、汎用性の高いシンプルなボタンデザインをまとめました。 ボタンデザインにあたって、意識したポイントは3つです。 UXを追求する アニメーションは誇張しすぎず、必要最低
そして背景画像を透過させるCSSは上のCSSでbg_rgbaセレクタに記述したbackground rgba(255, 255, 255, 05);の記述で背景画像を透過できます。 またheight 100%;で親要素のdivのheight 400px;の高さに合わせられるので、透過させた背景画像の全体を透過できます。 画像アイコンのボタンを作成する (CSS Tips) backgroundimageで画像を表示するため、背景が画像の繰り返しになるため、spanの枠の大きさ(width,height)は画像の幅、高さと一致さ コピペでできるCSSボタンのプロデザインまとめ! 明るい色系 れい 19年5月6日 CSSで使えるボタンデザイン明るい系をまとめてみました! codepen から引用しています ボタンデザイン明るい系! プロデザイン・アニメーションをコピペで実装




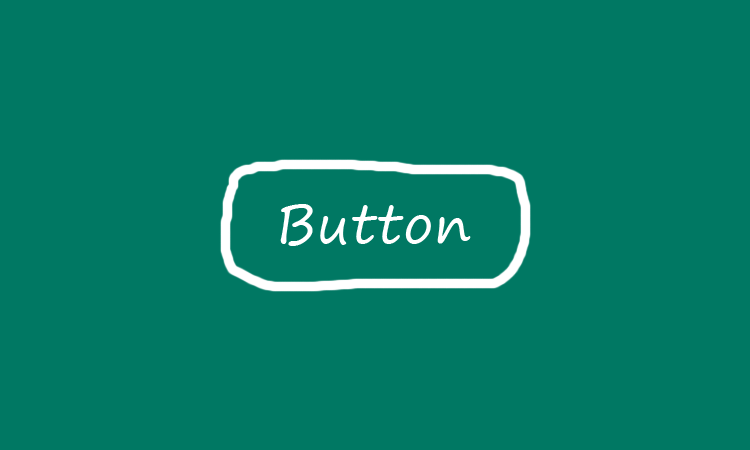
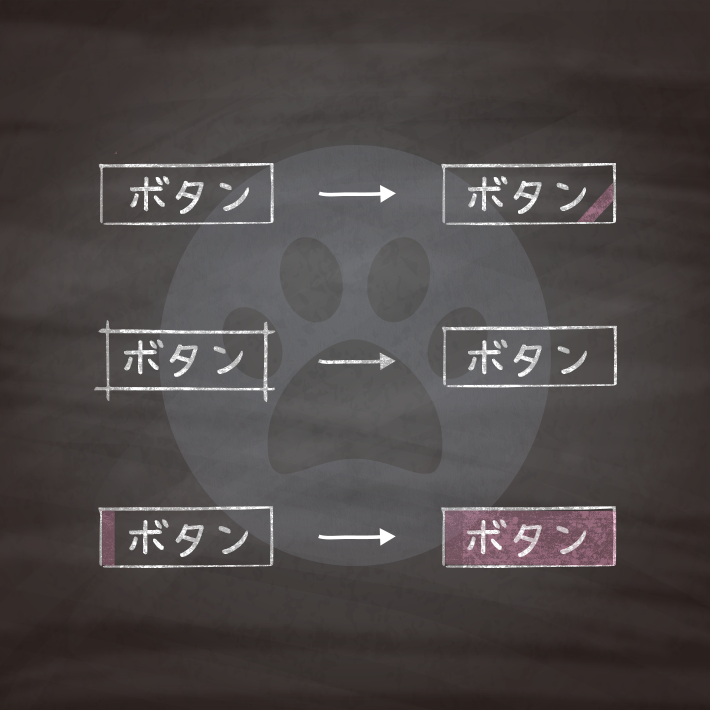
Cssで手描き風のボタンにデザインする Designmemo デザインメモ 初心者向けwebデザインtips




お問い合わせフォームボタンを背景画像にしてレスポンシブ対応する方法
コピペでラクラク、押したくなるボタン用HTMLコードスニペット39個まとめ 16年6月14日 ウェブデザイン Advertisement HTMLとCSSを中心にデザインされた、注目を集めたいときにぴったりな最新ボタンエフェクト用コードスニペットを、コード共有サイト CodePen追加したcssはopacityだけですね。button01ですと、opacity 07;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーション 18年6月22日 cssだけでここまで出来る! タイトルや見出しにオススメなぬるぬる動く最新のCSSテキストエフェクト19選 18年10月29日 CSSで作れる! ロゴのようなテキストシャドウエフェクト16種ドロップシャドウ 19年1月31日 CSSアニメーションで動く背景




Css マウスオーバーでボタンを押したように沈むアニメーション Into The Program




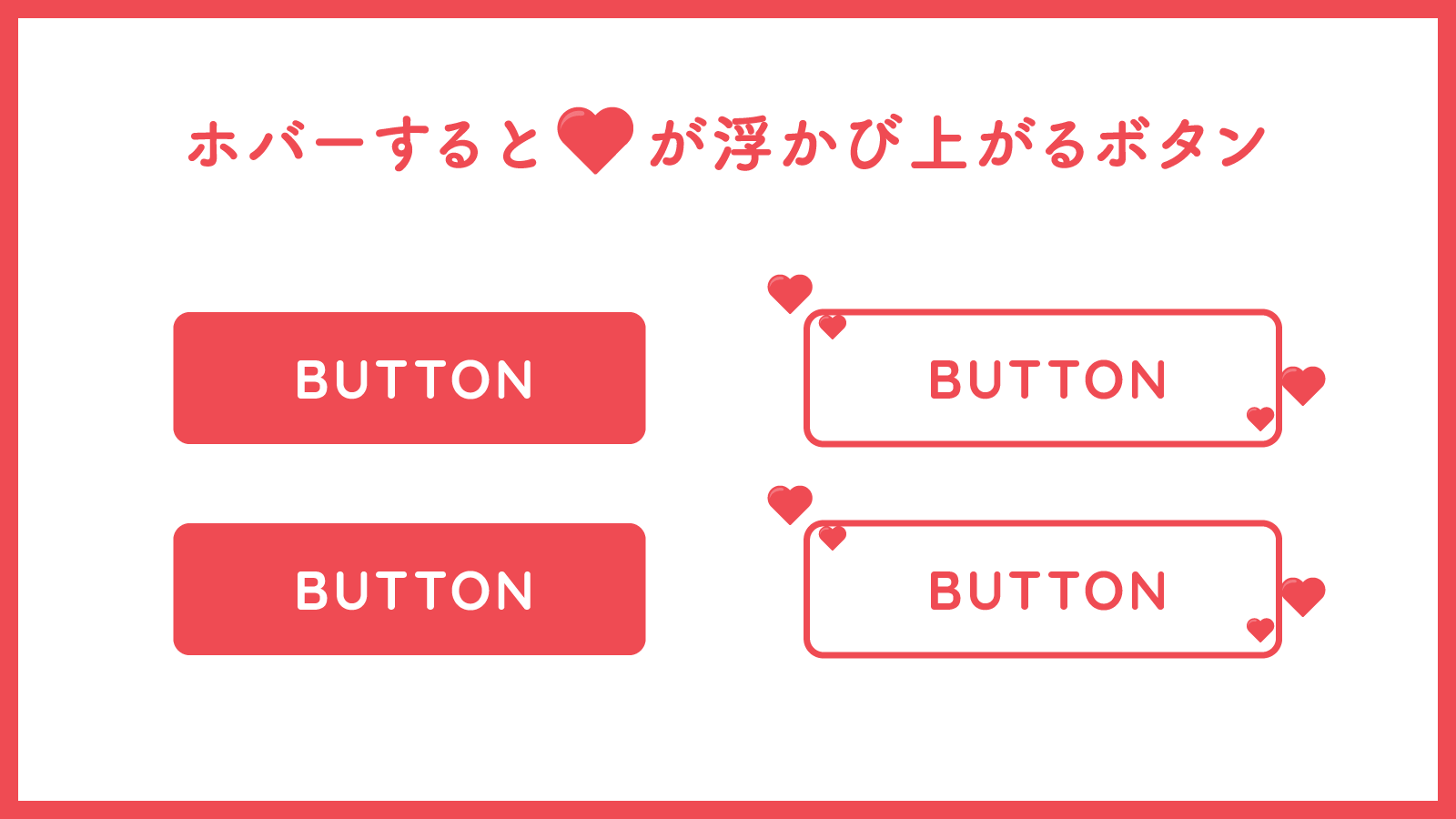
Cssのみ ホバーするとハートがふわっと浮かび上がるボタンを実装する方法 Webdev Tech
背景色を半透明にするにはbackgroundrgba (xx,xx,xx,05) ボタン全体を半透明にするにはopacity05 線を透明にするにはbordercolortransparent 以上、CSSでボタンを透明や半透明にする方法でした。 JavaScript不要! CSSだけでハンバーガーメニューを実装する方法 WEB Webデザイン スマートフォンサイトでよく使われるメニューに三本線で表示されている「ハンバーガーメニュー」が挙げられます。 ハンバーガーメニューを実装するのはCSSと CSSで作る! 綺麗なWeb用リボンデザイン22選 画像を使わなくても、立派なリボンをWebサイト上に表示することができます。 この記事では様々な形のリボンの作り方を使用サンプルとともに紹介していきます。 どれもHTMLとCSSのコピペで使うことができます。




ボタンをホバーしたときのエフェクトまとめ 基本編 たねっぱ




Css キラッと光るボタンの作り方 目立つボタンでクリック率を向上させよう Into The Program
背景の色をグラデーションにしたデザインのボタンです。 backgroundimage に「lineargradient」を設定して、cssのみでグラデーションを作成します。 「90deg」でグラデーションの色の変化の向きを、左から右になるように設定しています。 「#000 0%」で一番左がCSSを使ってボタンを背景に設置する メニューは通常画像を切って設置しています。 ロールオーバー時にはjqueryを使ってon、offで画像を切り替えたりします。 PCサイトだけですとそれで問題ないのですが、レスポンシブWebデザインの様なブラウザによって 使える! CSSアニメーション 選 SONICMOOV LAB 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な




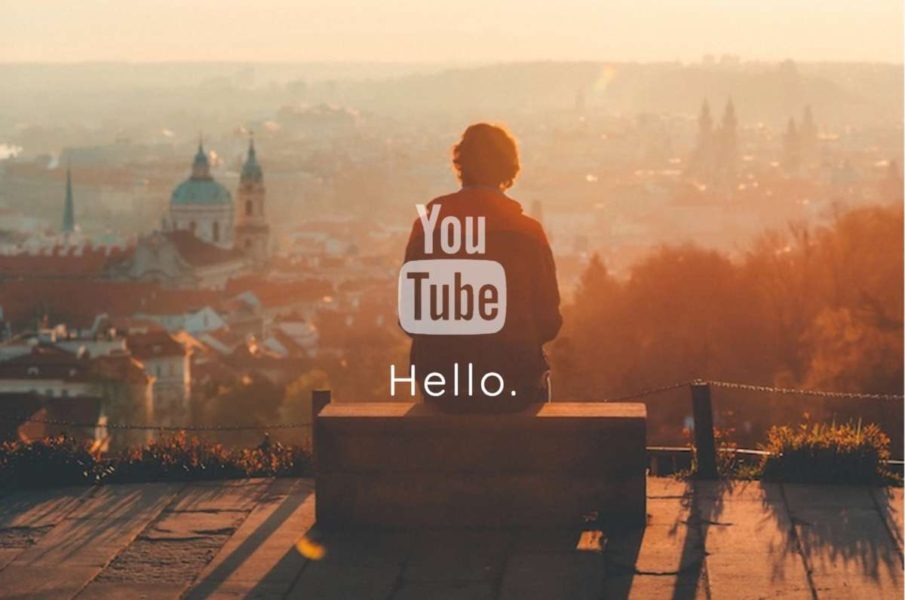
画像の上におしゃれに文字やボタンをのせる方法 Css




Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip
CSSは下記のようなスタイルをベースとして設定してありますが、ボタンサイズやboxsizingの有無などは各自で変更をしてください。 また、サンプルでは動きをつけるためにtransitionを多用しています。 基本的に全てtransition all 3s;という形で記述をしているので、一部に適用させたい場合はallの




Rinkerのカスタマイズ例 白背景の枠線ボタンデザイン うれしデザイン




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll




Cssでボタンを斜めにデザインして上だけ角度をつける




Css マウスオーバーでボタンの色が変わるロールオーバー Webデザインラボ




ボタンの右に矢印マーク付き のボタン 角丸 横幅固定 Html Css サンプル Code Idea




Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる




装飾系 ボタンデザイン Hoverで背景のストライプが大きくなる Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssで作るボタンのホバーアニメーション コピペ可 Coding Note




Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld




ラジオボタンをおしゃれにするcssスニペット16選 ポチッ で感動をお届け Kodocode




装飾系 ボタンデザイン Hoverで左上から斜めに背景の色が変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト




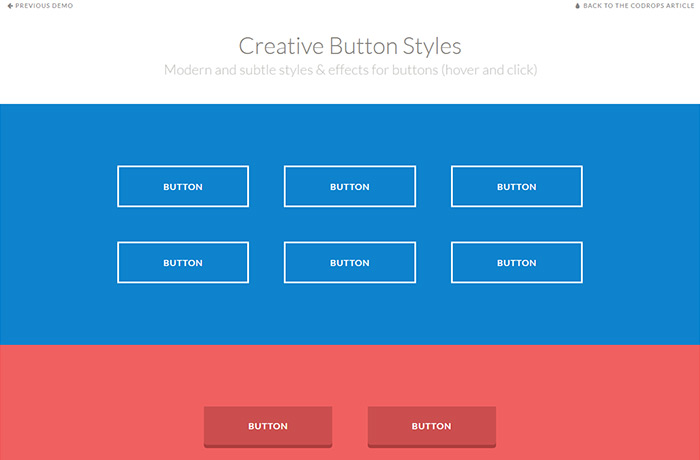
How To Create Css Ghost Buttons Six Revisions Webデザイン デザイン 写真 画像




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab




Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi




柔らかい色を使ったほんわか系cssボタン集 One Notes




Cssだけでボタン風のラジオボタンを作る方法 クリックで色が変わる でざなり




K 背景色やグラデーションと背景画像を同時に反映させる場合 Css覚え書き Web K Campus Webデザイナーのための技術系メモサイト




Cssファイル形式の白いアイコンは 黒の背景にスチールフレームを持つ丸い光沢のあるボタンで表示されます ボタンは2つの異なるスタイルと8色です のイラスト素材 ベクタ Image




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea




背景がズレたボタンのアニメーション Css 三日坊主がサイトを作るまで




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




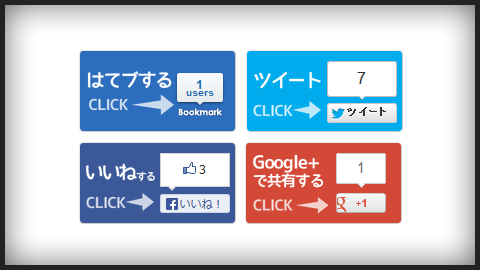
Css ツイートやいいねなどのソーシャルボタンの背景をカッコ良く装飾する方法 ディレイマニア




初心者向け 画像のボタンホバー時 背景が透けてしまう問題の解決法2つ Qiita




保存版 Cssのみのボタンデザイン 私が現場で使ってきたボタンアイデア30選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




ゴーストボタンの背景を左から右へ受け流すアニメーション実装方法 ホバーアニメーション Push Tokyo




すごい おもしろすぎる コピペでできるプロのcssボタンをコピペであなたのサイトに デシノン




保存版 Cssのみのボタンデザイン 私が現場で使ってきたボタンアイデア30選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Cssで実装するボタンデザインとホバーエフェクトのアイデア Webclips



1



灰色の Css ファイル ドキュメント アイコン透明な背景に分離されたcssボタンアイコンをダウンロードしますcss ファイル シンボルベクトルイラストレーション Htmlのベクターアート素材や画像を多数ご用意 Istock




Black Everyday Company Chromeでボタンの背景色を白 Fff にできないときの対処法




Cssボタンのオシャレなデザインとエフェクトまとめ




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




Css グラデーションの背景 文字 ボタン Animation ジェネレイターなども解説 Html Css入門講座 21 定年後のスローライフブログ




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




Css シンプルなベクター ボタン 模倣は 黒板に白チョークでアイコンを描画します フラット ピクトグラムと教育委員会の背景 図記号 のイラスト素材 ベクタ Image




Css 背景の色が少しズレた印刷チックなボタンのデザイン 9inebb




保存版 Css3でイケてるボタンデザインに変化させる方法




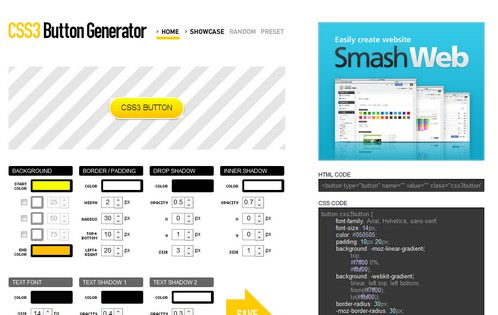
Css3ボタンジェネレータ Css3デザイン スタイルシート Css Php Javascript Room




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




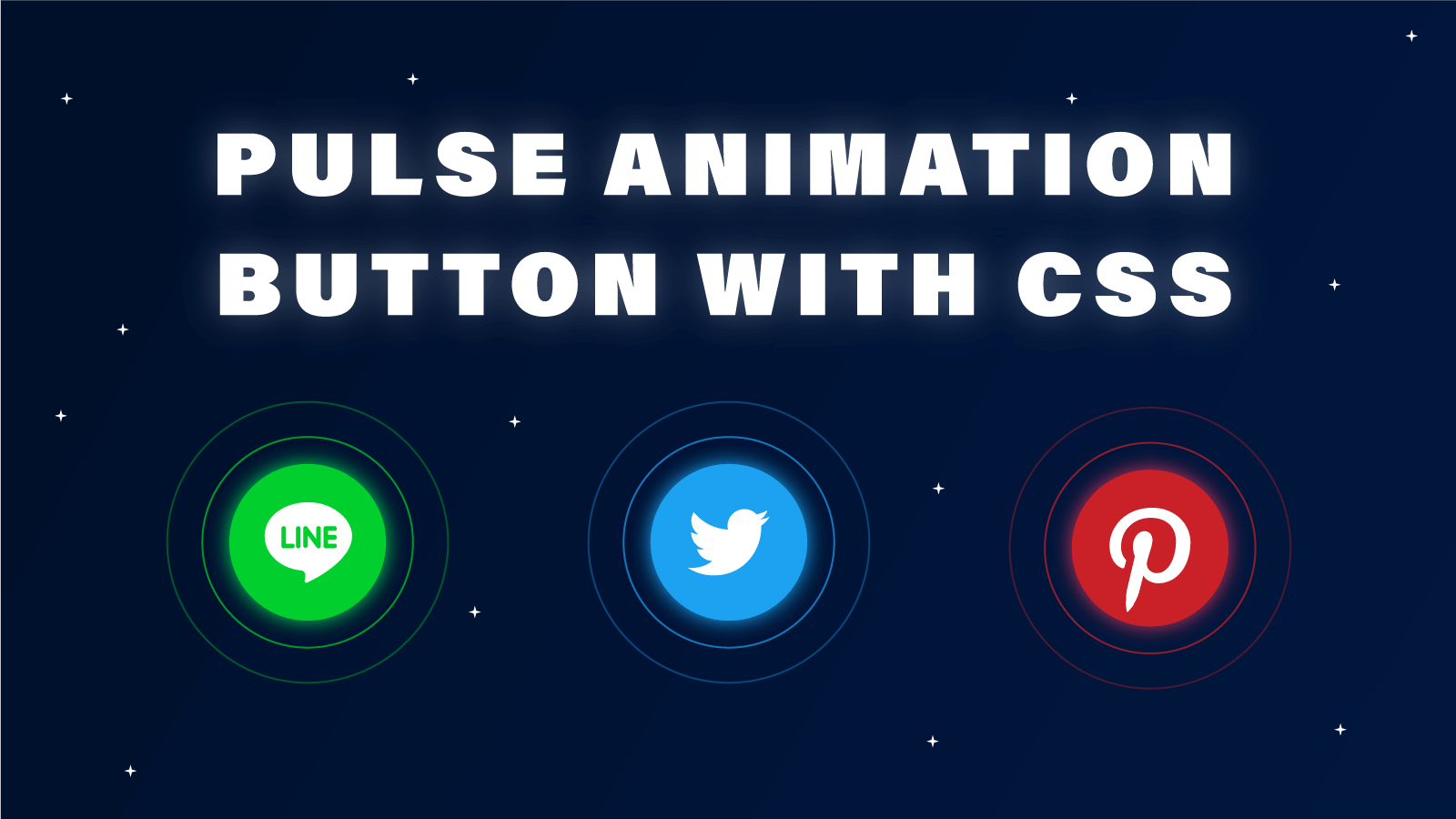
Css ボタンから波紋が広がっていくエフェクトを実装する方法 Webdev Tech




装飾系 ボタンデザイン Hoverでずれた枠が一つになって背景が変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト



1




コピペで実現 思わず押したくなるcssボタンエフェクト42個まとめ Photoshopvip



3




Cssのグラデーション Linear Gradient の使い方を総まとめ




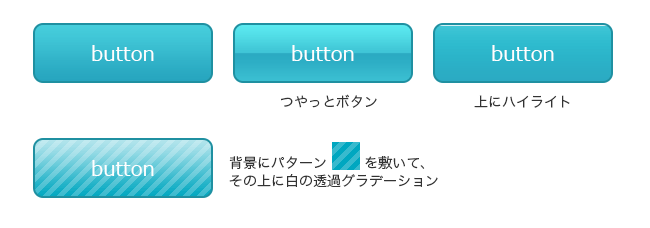
背景パターンに半透明マスクをかけたボタンデザイン Css




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




装飾系 ボタンデザイン Hoverで中央から斜めに背景の色が変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css ボタンのホバーエフェクトまとめ Crnote




Lightningのモバイルメニューとページトップボタンをカスタマイズ 背景透過 マークを変更する方法 コピペでok さやっと四苦八苦 Sick Hack




簡単 Cssで立体的なポチッと凹むボタンの作り方




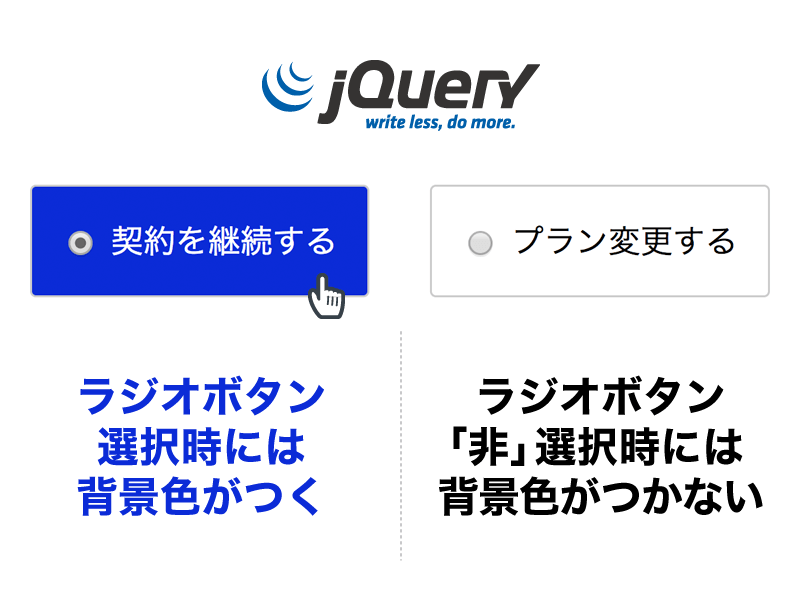
ラジオボタン選択時に背景色を変える方法 非選択時には色がつかない Jquery 日曜 午後 六時半




Cssで実装するボタンのホバーエフェクトまとめ Tamatuf




コピペでできる Cssとhtmlだけの使い勝手のいいボタンデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css3ボタン Css3デザイン スタイルシート Css Php Javascript Room




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan



Html




Css アイコン次第で用途が変わるボタンのデザインコード ポケサイズム




ガーリーデザインのボタンのcssまとめ Minimal Green




Cssでボタンをつくる方法とアレンジデザイン Tamatuf




画像の上におしゃれに文字やボタンをのせる方法 Css




コピペok ガーリーでかわいいcssボタンデザイン15選 Small Road




Css 背景を斜めにカット レスポンシブ Cocotiie




マウスオーバーすると背景にブラーがかかるボタンをcssだけで作ってみる いかする




Html Css Filter Blur とbackground Clip Text でふわっと綺麗な虹色ボタンを作る方法 Tarokenlog




ホバーしたときに 左から右へ塗りつぶすように背景色が変わるボタンの作り方 ゆうやの雑記ブログ



Css 背景が波打つボタン 使えるuiサンプルギャラリー Kipure




Css Htmlで作るweb用ボタンデザイン110選




Css 実装のアイデアが面白い 枠線から背景をずらして配置するスタイルシート コリス




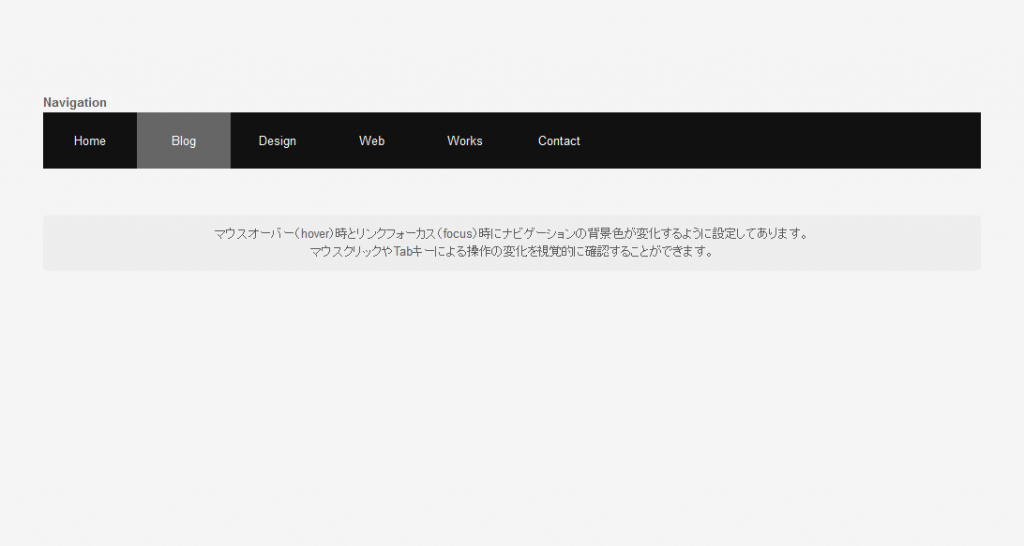
Css リンクフォーカスを利用したナビゲーションのボタン操作 静岡県藤枝市のデザインスタジオ エフ




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




黒基調のサイトなら必須 コピペでできるcssボタンデザイン 暗い色系 デシノン



Cssでボタンのデザインを背景に設置する方法 ヨシキミナトヤ Com




コピペ改変ok Cssだけで作れるボタンデザイン10選 Creive




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld




Html Css Progate中級編 背景画像と ボタン のレイアウト Lorchm Note




Cssでホバーエフェクト時に背景をゆっくり変化させる方法




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




Css スマホの本番環境で Cssのボタンの背景色が反映されない問題が起きた時の対処 Snow Notes




Cssのみで作るボタンデザイン Goo Up グーアップ




コピペでok Cssのみで作る矢印ボタン アニメーションあり



光るネオン Css ファイルドキュメントアイコンレンガの壁の背景に分離 Css ボタンのアイコンをダウンロードしてくださいcss ファイルシンボルですベクターイラスト Htmlのベクターアート素材や画像を多数ご用意 Istock




Cssで作る 押したくなるボタンデザイン100 Web用




Css Button要素のスタイルシート 最新テクニックを徹底解説 コリス




シンプルなボタン マウスホバーで背景が変わるボタン コピペcss りんごさんのブログ




ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ




Cssコード付き Ctaボタンに効果的な簡単ホバーエフェクト 東京のweb制作会社 クーシー Coosy




今どんなボタンが好きかcssプロパティごとに検討してみた Webpark



0 件のコメント:
コメントを投稿